Saving animation
To save an animation of your box, cover or screenshot: on the File menu, select Save Animation... or simply press F6 on your keyboard and follow these instructions.
Saving an animation may take some time. Please allow the application to complete the work.
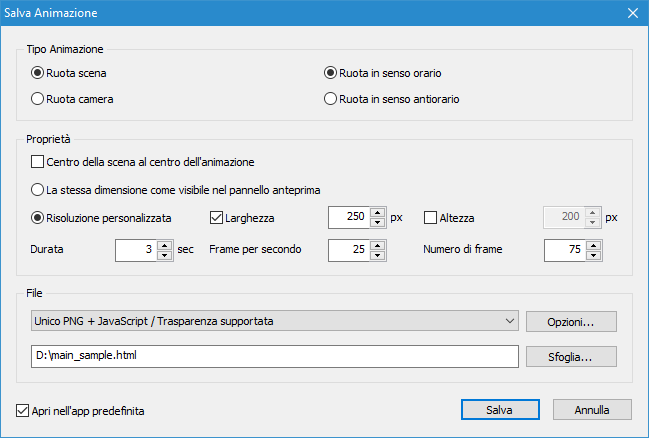
- Animation type - set movement parameters: object rotates in front of a still camera or camera travels around your object, rotate clockwise or counterclockwise.
- Properties - determine the resolution and duration of the animation.
- Center of the scene is in the center of the animation - if you enable this option, the scene will be centered regardless of the location of objects and their shadows. For example, if there is only one object in the project, then it will be in the center of the animation. Otherwise, all empty fields will be cut off.
- The same size as visible in the preview pane - dimensions are calculated automatically based on the current display scale.
- Custom resolution - selecting this option allows you to set the required Width, Height, or both.
- Duration, Frames per second, Number of frames - these parameters set the overall duration and smoothness of the animation.
- File and format
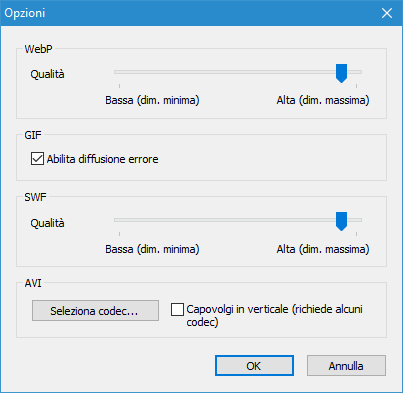
- Drop-down list of file formats - You can select one of the following formats: one PNG + JavaScript, multiple PNG + JavaScript, animated WebP, animated PNG (APNG), Shockwave Flash (SWF), animated GIF or AVI. Click Options for more format options. Please note that not all formats support transparent backgrounds.
- Input field for the file name - click the Browse... button and select the folder and file in which the animation will be saved.
- Open animation in default app - enable the option if, after saving the animation, you want to view it.


Related topics
Cover Commander
